
Editorul HTML - Dreamweaver
| Pagina principala | Curs | Laborator | Proiect |
| << Limbajul HTML | Exercitii >> |
Cateva dintre editoarele HTML cele mai cunoscute
sunt Dreamweaver (Macromedia), FrontPage (Microsoft), Homesite (Allaire), HotDog,
PageMill(Adobe), AOLpress, etc. In paranteza apare numele firmei care a creat
editorul respectiv.
Pe statiile de lucru este instalat editorul Dreamweaver pe care il veti folosi
pentru editarea paginii web.
Scopul acestui laborator este de a va obisnui cu limbajul HTML, si editorul Dreamweaver. Pentru inceput invatati diversele operatii:
|
Editorul poate lucra in unul din urmatoarele trei moduri:
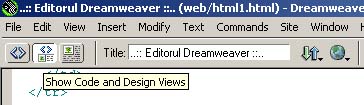
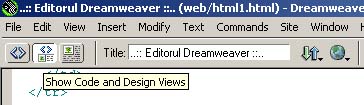
Selectarea modului de lucru se poate face din icoanele ce se afla in coltul stanga sus al ferestrei editorului, cum este aratat si in figura de mai jos:

De recomandat sa lucrati in modul mixt, in care puteti edita documentul HTML in mod design, si in acelasi timp se poate vedea si codul sursa generat in urma unei operatii, astfel obisnuindu-va cu tag-urile HTML. Uneori este mult mai rapid sau este necesar de a modifica direct codul sursa, dar nu puteti face acest lucur fara a cunoaste tag-urile.
Observati cele doua ferestre principale (se pot afisa sau ascunde
din meniul Windows):
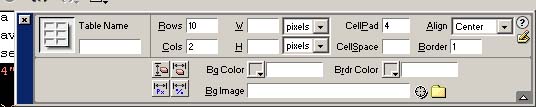
Din fereastra Properties se
pot modifica proprietatile unui:
|
 |
||
 |
|||
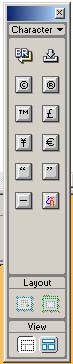
Fereatra Objects este folosita pentru
inserare de
|
 |
 |
 |
| << Limbajul HTML | Exercitii >> |